Should You Cite Sources at the Bottom of a Blog Post for SEO?

When you're writing anything for the web, you're writing it to have people read it. More importantly, you're writing it to position yourself as an authority (or at least a trusted source) on the subject. The people reading your new content want to know they can trust it, and you want to convey that you're not just making it up as you go or that your article isn't considered plagiarism.
The way you do this with original content is by citing sources. When it comes to attribution, though, there are four approaches.
- 1. You don't use sources at all. This example is typical, though thankfully less common than it used to be. People can trust you or not; it's not your problem. There's no verification that what you say is accurate, and there's nothing to build user trust. Moreover, not using links to sources hurts SEO. So, this option isn't great - you should be linking externally and citing sources for the information you're using in your content.
- 2. First-hand source. You're the one who did the research, and you'd only be citing yourself. While this can be fine in some circumstances, it's usually best left to Twitter threads, and links aren't easy to include in other places. Far too many people take this position when they aren't an authority figure in their industry.
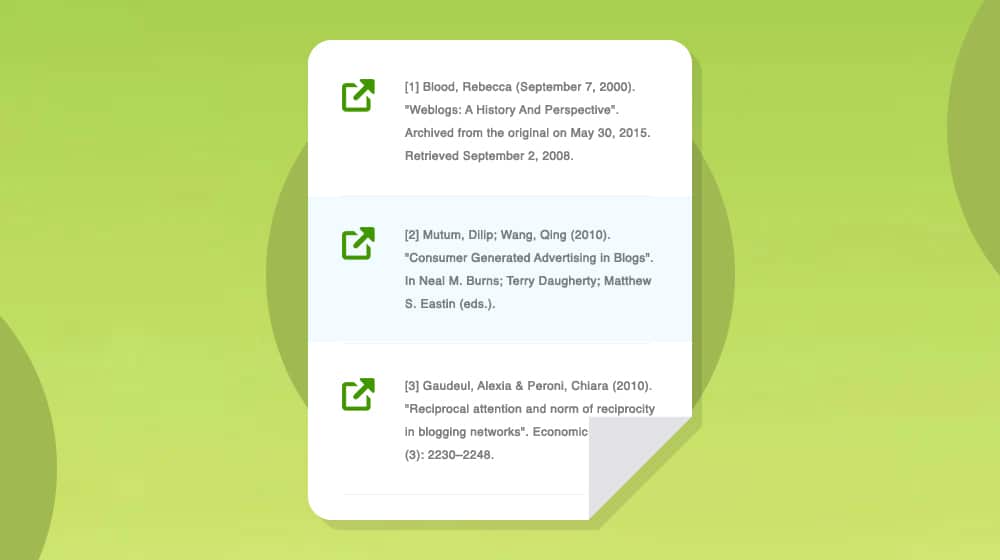
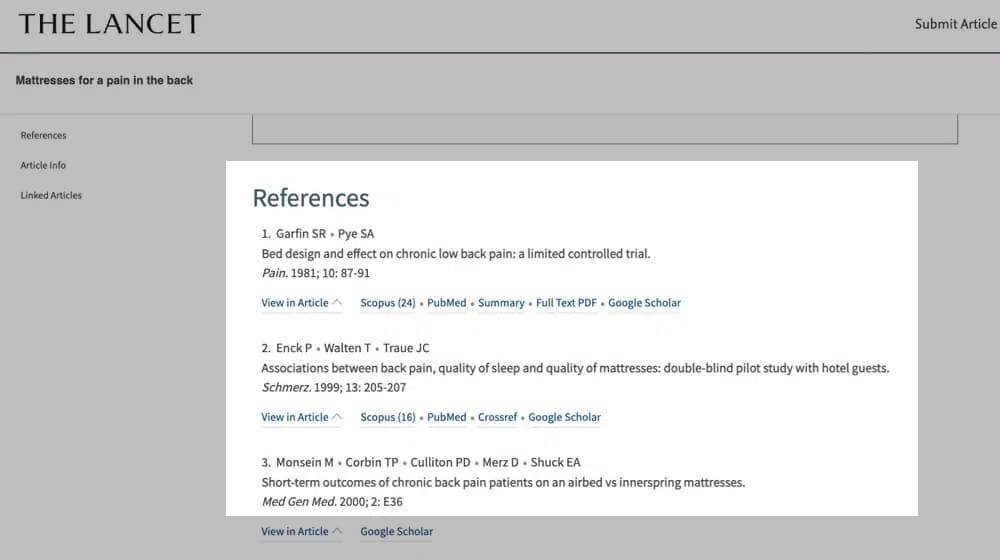
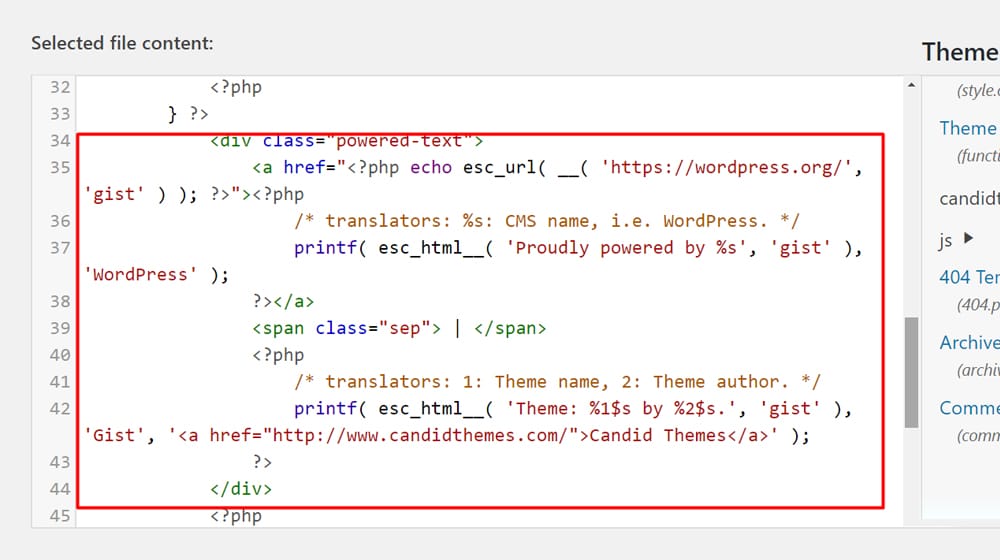
- 3. Footnote sources. This footnote method is an old-school model – think academic citations page in a paper – and it's what Wikipedia does. I might reference some information and put [1] in the text. Then, at the bottom, you see [1]: www.example.com/hyperlink-to-source.
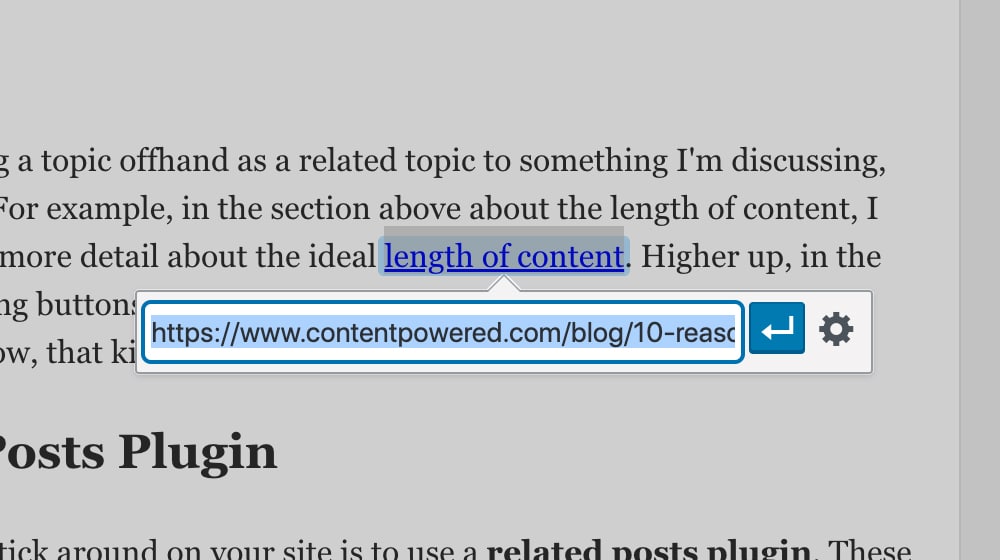
- 4. In-text sources. In print, this is usually in parenthesis (Purdue OWL), but on the web, it's more likely to be a link like this. This is the most "natural" way of doing it on the web, putting a source right there at your users' fingertips so that they can read more at their leisure. The link could be the complete web page title in quotation marks or the author's name, or something as small as a single word.
I'm here to talk about today, specifically, that third option—the Wikipedia model, with citations in the footnote of a blog post. More specifically, it's the Chicago Footnote Reference Style, a competing style to AP and the other style guides.
Should you use that option? Is it harmful to your SEO, or can bloggers pick whichever you prefer the most and stick with it?
Let's talk about it!
 30 Second Summary
30 Second Summary
When writing web content, express authority by citing sources. Four approaches exist for this: not using any sources, citing yourself, using footnote citations, or using in-text sources. Footnote citations - similar to the Wikipedia model - follows the Chicago Footnote Reference Style. Its advantages include cleanliness, minimized reader distraction, and emphasis on your call-to-action links. However, drawbacks involve potential "wall of text," less valuable context to search engines and readers, loss of keyword anchor text value, and possible mobile accessibility problems. Google does not prefer one citation method over another. Ultimately, choose the method according to your personal preference and adhere to it consistently.
The Pros of Footnote Citations
First of all, let's take a look at the reasons why you might want to include your citations in the footer of your blog posts.
1. It follows the Chicago Style Guide.
I mention the four central style guides in my post about the AP Style Guide:
- MLA is primarily used in academic settings, often in non-STEM degree paths.
- APA is also mainly academic, but more for the STEM side.
- Chicago is commonly used in publishing, but more so in print than digital.
- AP, which was initially for journalism and is the primary style used in blogs.
AP took over content marketing for three reasons:
- Journalists were some of the first people to make heavy use of blog-like formats online, so it's what most people got used to.
- Having a descriptive source right there in the text is helpful.
- It's a relatively easy convention to ask for in your writing.
Chicago is a very prescriptivist style, but the truth is, most of its rules are about having a consistent appearance and tone throughout an enormous publication with a wide range of contributors. If you're the only one writing for your blog, that may be less relevant. But, of course, if you want to follow a style guide and you picked Chicago, you'll want to follow all of its rules, not just some of them.
2. It can make your posts feel cleaner.
Links are meant to stand out. Most websites have formatting/CSS that enforce that. My links are bright orange and underlined, whereas my standard text is black, so you quickly know there's a link there.
Some people find that to look messy. They don't want all these colors and distractions in text.
To an extent, that's a personal preference. In some ways, it comes down to what you want to get out of your audience. I prefer my links to stand out and draw attention so people know they're there. Some marketers theorize that blue underlined contextual links are best for SEO, as they are more likely to be instantly recognizable as links and give search engines context for that link.

Other people want the focus to be on the text itself, with a minimum of other distractions, so they choose to make the links blend in by removing the underline or coloring the hyperlink the same as their standard text. This practice may hurt their SEO as it's confusing to the reader.
Instead of a link that spans several words, all you have is a number when you use footnotes. The number might even be "superscript," like this1, so it stands out even less. People who are genuinely interested in the source of information can either make a note to check the footnote later or check it immediately and use the reference number to find their place again when they're done reading.
3. It helps minimize distractions to readers.
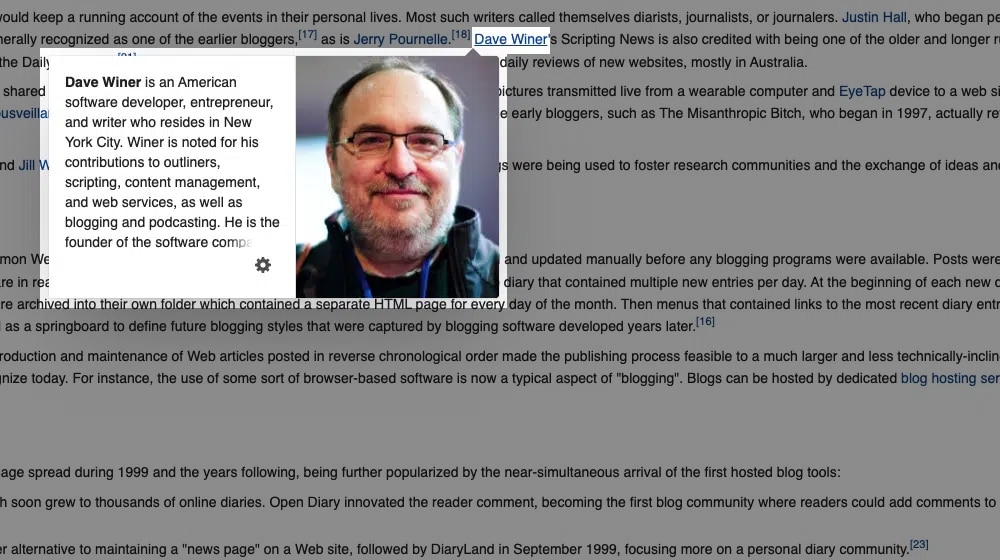
Links can be a distraction. Just think about the infamous Wikipedia Hole, where you click on one page, get reading, click on others that mention exciting things, and click on other pages from there.

You end up spending six hours reading random wiki articles instead of doing the work you were supposed to be doing.
When your citation links are in your text, it allows your readers to do the same thing. That can be fine with internal links – it keeps users in your ecosystem, reading your content – but if your citations are external, you're sending people out of your site and other sites.
While having links is good practice for SEO, sending your readers away isn't. Suppose they come back, great! If they don't, though, you're left worse off than if you hadn't had the link in the first place.
You can get around this to a certain extent. Most CMSs allow you to specify that your links should open in a new tab/window instead of the current window, so users are still on your page when they're done looking at whatever you linked to. Unfortunately, that can be overridden by browser settings, isn't always reliable, and doesn't guarantee that users will return and read the rest of your post.
4. It helps draw attention to your CTA links.
Another potential benefit of putting your citations in footnotes is making your other links stand out. This practice is what Wikipedia does; they have tons of in-text links, but all of those links are internal, pointing to other Wikipedia pages, including their donation drives and whatnot.

Only external links are pushed to the footnotes.
It would be the same for you. Your internal links or CTA boxes will be visible and available to be clicked, while citation links are relegated to the footnote. The links still exist for SEO and informational value, but they don't get in the way of users sticking around on your site.
The Cons of Footnote Citations
There are a few benefits to using a Chicago-style footnote system, but it's not pure upside. After all, if it were beneficial, you'd see it much more frequently online. Why don't people use it?
1. You might encounter "wall of text" syndrome.
Above, I mentioned that links could make a post feel cluttered. The thing is, that's not necessarily a bad thing. Look at my posts or other posts online. How many of them are difficult to read because they're just bland walls of text, and how many breaks up that text to emphasize specific points?
One of my top blogging tips is to use formatting to draw attention to critical points.

Use bold, use italics, use underlines, use symbols, use direct quotes with the blockquote tag, use links, custom HTML code blocks; all apply different styles to your text to draw attention to critical points, words, warnings, notes, and takeaways.
Something like the Chicago style works fine for someone who is a captive audience. They're sitting down to read the whole newspaper or reading through a journal, and you know they aren't going to get distracted and wander off.
We create blog content that converts - not just for ourselves, but for our clients, too.
We pick blog topics like hedge funds pick stocks. Then, we create articles that are 10x better to earn the top spot.
Content marketing has two ingredients - content and marketing. We've earned our black belts in both.
With web writing, the content writer is much more at risk of someone's attention span giving out and them just leaving. It doesn't matter if you're linking to an external site that takes the user away or gets them sucked into their Facebook feed; they'll leave if your post isn't holding their attention.
2. Footnote links are less contextually valuable to search engines and readers.
When marketers discuss links, we talk about the importance of link position.
A link in the sidebar or footer is less valuable than a link in the text because contextually-relevant links are more helpful and descriptive than non-contextual links.
Part of that is to combat link spam. In the past, people would put a link in a footer; since that link is displayed on every page on the site, suddenly, it counts as hundreds or thousands of incoming backlinks.

To fight that abuse, Google search devalued "site structure" links. A link that only appears on a specific page is better than a link on every page.
3. You miss out on the keyword anchor text value to internal links.
One thing you might notice from the examples of Chicago citation style is the lack of anchor text.
The actual text itself is just a number referencing a footnote. In the footnote, it's usually the site/blog post title name, possibly with author info. While that's fine, it also loses out on anchor text keywords.
This practice isn't universally bad.

After all, over-optimized anchor text is a sign of webspam, and you want to avoid it if possible. But, it's one potential source of value you lose when using Chicago-style citations.
4. Footnote links can potentially be a mobile accessibility problem.
Another thing to remember is that the Chicago footnote style is made for print.
It's not intended for the web, and it's even less relevant for mobile internet browsing.
In particular, mobile browsing requires adequate spacing between clickable elements. "Clickable Elements Too Close Together" is a specific penalty from Google.

What happens when you put ten links all one after another at the bottom of your page? Well, they'll all be next to each other, which can cause issues. Your web designer will need to prioritize your mobile user experience.
Does Google Care?
I can write all day about the theory of which option is better, but as often as not, it all comes down to one question. What does Google recommend?
Here's the thing: Google doesn't care.
In 2013, Matt Cutts posted a video discussing this decision. In his own words, he says that both methods work fine as far as Google is concerned:
"The answer is, either way can work. So whatever way you choose to do will work fine for Google's ranking because the link (whether it's at the bottom of the article or whether it's in the first paragraph) it still flows page rank either way, and so credit will flow to the website that you're referring to. I'll just say, for my personal preference, I really appreciate when there is a link somewhere relatively close to the article. Because I really want to know when somebody's talking about it, 'Hey go ahead and show me where I can read the original source' or 'Let me look up more information'... but that's just personal advice, that's not ranking advice."
This article is from 2013, so it's nearly a decade old at the time of writing, so it's possible that their stance has changed since this video was posted.
Of course, we all know that the world of search engine optimization changes and changes fast. In the near-decade since that video was published, have things changed? Sure, but Google doesn't seem to have any advice elsewhere on their site. I legitimately can't find anything to specify how to cite credible sources, at least in terms of in-text versus footnotes.
There is one thing, though: Schema.

Google's recent push to use Schema markup for just about everything is something we should all be thinking a lot more about. There are thousands upon thousands of Schema tags for almost every type of page element. And, sure enough, there are Schema tags for Fact-Checking, Bibliographic Relationships, and plain old Citations.
So, while Google doesn't care where you put your citations, you can gain some potential SEO benefits by using Schema markup for those citations. There's just one trick: the Schema primarily refers to print media. A citation to a book can benefit from using additional markup to specify which book/edition, but a citation to a website is just a link. It doesn't need anything extra attached to it.
Which Method Should You Use?
To be honest? It all comes down to personal preference.

Personally, as should be obvious, I prefer the AP-like in-text citation style. It flows better and has a better web convention, in my mind. I believe that contextual links are favored by Google and may even have a slight SEO benefit, and frankly, they are easier to implement and more common on the web. I cite all of my sources directly within the content instead of with a giant list at the bottom of the article.
If you have a fantastic high-authority website with long-form and high-quality content, citing your links at the bottom of your article won't tank your search performance.
Some webmasters may choose Chicago, and others will link contextually - that's fine. Pick one and stick with it, whichever method it is. The key, as always, is to be consistent across your site.



 30 Second Summary
30 Second Summary


July 07, 2022
I'm not a fan of the footnote-style citation. It's what I've been used to since my uni days but it just doesn't translate well online. I'd much prefer the in-text link style. Much more convenient for both the writer and the reader, imo.
July 08, 2022
Hi Reed! Same; we have clients that usually prefer one way or the other, but in-text links tend to be the popular choice.
From what I've seen, footnotes are more popular with health-related content or anything with EAT / YMYL implications.
September 26, 2024
do in-text links help more with seo
October 03, 2024
Hey Roxann!
In-text links definitely help with SEO. You're improving site navigation and building authority in search engines. They kind of lead your readers to more helpful pages encouraging them to explore even more of your content.
Plus they signal search engines about your page's relevance which can really bump up your rankings. Have you tried adding them to guide your readers through your posts?
You might also want to add alt text to images for some extra pizzazz! It improves search visibility and audience engagement. What's your latest strategy?
I'm happy to talk more if you need! 😊
October 08, 2024
I've always wondered do clients think in-text links make information better?
October 09, 2024
Hey David!
I've noticed that using in-text links can really make your content a lot more engaging and also add some credibility. Some clients really love them while others might find them a bit distracting. It often comes down to personal preference! If you're dealing with these kinds of issues you might want to test both styles with your audience to see what works best. Feel free to let me know if you need any tips on that! 😊
October 23, 2022
Hello,
Thank you for this post - it has helped me figure out to cite my resources in my blog. Do you have any thoughts on how to cite or link to a resource that is 'behind a paywall', like a subscription? Say, an article online but it is in a database that requires a subscription to access. How do I cite this, as I can't really link to it. Any info SO appreciated!
Terra
October 29, 2022
Hey Terra,
You're welcome!
I'll sometimes link to the blog post, even if it's behind a paywall. I recommend using that method if you're citing a research study. It depends on the site, though. Some sites let you read a few articles for free before they make you pay, and they still allow Google to scrape and index their content. So linking to those isn't a problem.
If it's genuinely hidden behind a paywall and there's no link that you can share, you could link to a different section on their site that is publicly accessible with the article's name. In some cases, I'll replace the link with a similar one if it's not one that the public can readily view without signing up for a subscription.
April 05, 2023
Hey, thank you so much for this reply - I just saw it now - in April! I really appreciate the info - great advice and I really appreciate it!
April 06, 2023
Thanks, Terra!
April 05, 2023
Hi,
One more question, if you have time! When you say, "I cite all of my sources directly within the content instead of with a giant list at the bottom of the article", can I please clarify that:
1. by 'cite' you mean provide a link to the resource (article, video, whatever it is)
2. and that the text of that link isn't necessarily the source name (article name, for ex), but can be text that is in context of your blog post, such as 'local business' in the example above.
In other words, your citation is the link, regardless of the words in the link, and you're not providing an additional sort of formal 'citation' somewhere else, as well.
I guess I am so used to uni days and always including properly structured citations that I can't get it out of my head that just a link is okay as a citation! 🙂
Thank you thank you if you have time to reply. 🙂
terra
April 06, 2023
Hey Terra!
Correct, contextual external links.
The anchor text I use varies; traditional SEO wisdom is that every internal link should be optimized with keywords. However, it's nearly impossible to do that naturally without coming off as robotic.
I think if you have an opportunity to hyperlink some keywords in a sentence, great!
But I don't agree with the traditional SEO wisdom that you shouldn't link non-keyword parts of a sentence. Search engines are smart enough to glean context from a sentence, a paragraph, the article, the section of your site, and your site as a whole - they don't need to be spoon-fed a description of that page on every single link.
There's nothing wrong with using citations, either! Though I think it's a better user experience to use contextual links. Wikipedia's clever solution to this is using jump links to hyperlinked citations at the bottom of a post. Sort of the best of both worlds for sites that require citations at the end of the page.
April 28, 2023
Thank you so much! You're awesome and your content and replies are super helpful, and I appreciate you taking the time to reply and with such helpful info. Thank you!!
April 29, 2023
Thanks Terra, that means a lot! Feel free to drop me a line any time if you'd like advice, glad to help.
July 25, 2023
How many link citations are too many? I don't want to include too many links that will take persons away from my post or website.
July 25, 2023
Hi Rochelle!
Great question. I don't think there is a "too many" number. Some Wikipedia pages have hundreds of citations at the bottom, and it doesn't get in the way of anything.
However, you may need to re-organize them or change your design to accommodate them so they don't interfere with your user's experience.
February 24, 2024
I completely understand your preference for in-text citations over footnote-style citations, especially in an online context. In-text links offer a more seamless reading experience for your audience, allowing them to access the referenced sources with just a click without disrupting the flow of the text. Additionally, for writers, in-text citations can be more convenient and efficient to implement, as they integrate naturally within the body of the content.
Transitioning from footnote-style to in-text citations can indeed streamline the citation process and enhance the readability of your work. Many online platforms and content management systems support this style, making it easier than ever to adopt. Ultimately, choosing the citation style that best suits your writing style and audience preferences is key, and it's great to hear that you've found in-text links to be more effective for your needs.
February 26, 2024
Thanks Kiran! Absolutely; I think the quality of content is key, and the choice of links, and so on. There are many factors more importan than this one, in my opinion, but it's still interesting to discuss nevertheless. I get clients asking me about this all the time.
September 25, 2024
Totally agree! Good content always comes first, but in-text links help too.
October 02, 2024
Hey Vernon!
I definitely agree! Good content absolutely comes first. And yeah those in-text links really help with your SEO.
I like to add relevant links because they can really help a post. Plus you're right internal links keep readers on your site longer which is something Google loves.
If you ever have questions about where to place links or anything else just ask!