Tutorial: How to Add Related Blog Posts to Shopify Articles

Once upon a time, I had a business dinner with Neil Patel. We talked shop and covered a lot of different topics. I asked him what his favorite SEO techniques are, and one of his answers surprised me.
He's used it to significant effect for both new clients and massive sites and has as much as doubled traffic using nothing but that one little plugin.
Sounds shocking, right? How can one simple little widget have such an enormous impact? Well, the truth is, it's a powerful technique, and it's one that I've firmly believed in since my early days as an SEO professional. I fully trust Neil when he says this because I've seen similar results. So, today, I decided I wanted to talk specifically about this plugin and how you can use it on Shopify to achieve those results.
First of all, let's take a minute to talk about what I'm even talking about. What is a related blog posts plugin? What does it do?
Well, chances are pretty good that you've seen this kind of plugin used all over the web, which is why you're reading this article. Though, some of you might not realize what this is, why you need one, or what one looks like.
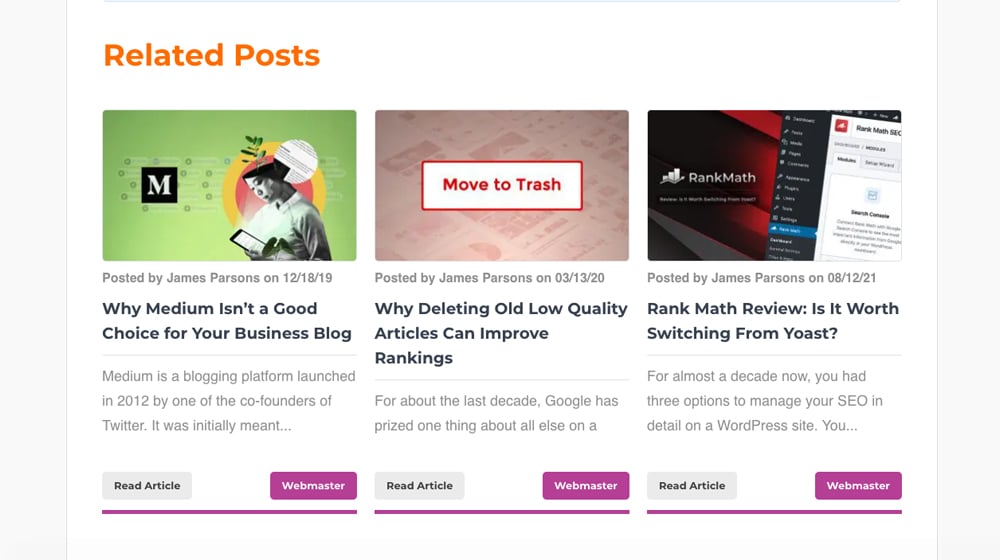
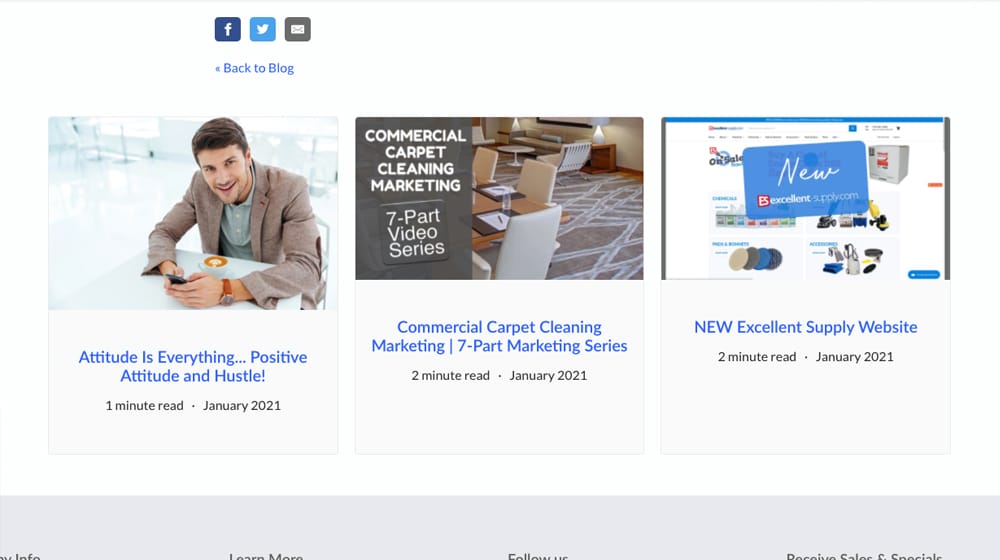
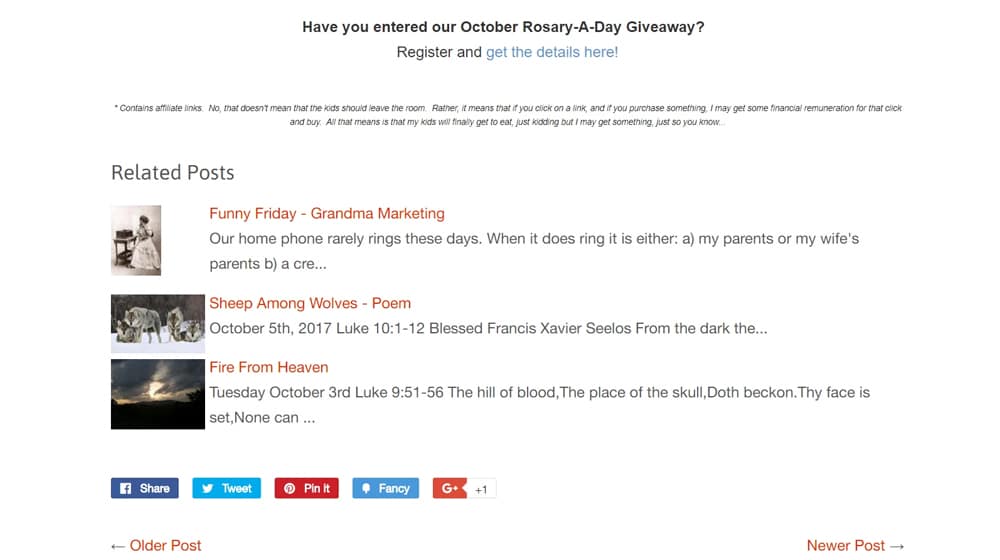
I use it on my site! If you scroll down to the bottom of this post (go ahead; I'll wait), you'll see a Related Posts section.

That section will list three other posts on my site related to the topic in some way. In my case, they're pulled from the same category of the article that you're reading (posts on blogging, SEO, or what have you.) The plugin will automatically fetch similar posts from the blog to recommend them.
I'm not the only site to use these, of course. HubSpot has them down at the bottom of their posts, and Ninja Outreach puts theirs in the same place. It's all over the web, and once you learn to recognize it, you'll see it everywhere.
Why should you bother adding something like a related posts plugin to your site? After all, aren't you already adding a ton of internal links, so people always have options to click on more of your content? And, you know, breadcrumb navigation, sidebar links, and all the rest? It's not like there's any shortage of options for a reader to click through to other parts of your site to read more of your content.
Each different method of internal linking has pros and cons.
- Sidebar links are easily ignored as part of the gutter, similar to "banner blindness" that makes people ignore banner ads when they see them too often.
- Internal links typically only have an anchor text, whereas a related posts widget offers a thumbnail, drawing more attention and increasing interest.
- Breadcrumbs take people to other parts of your site, including category pages, but that requires users to know what they want to read and how to find it. People who aren't familiar with your site or aren't initially interested in exploring it won't click them.
- Navigation links blend in with the site background and are often ignored, even if you've made them highly visible. Users also don't click on them unless they have a purpose in mind, similar to breadcrumbs.
Related posts have one primary advantage: they're related. A user landed on your site because they searched for a specific topic, and your site came up in the search results for that topic. They're interested in that topic. A related posts widget then gives them more interesting content on that subject that you've also written.

There are a few great reasons why this benefits your site.
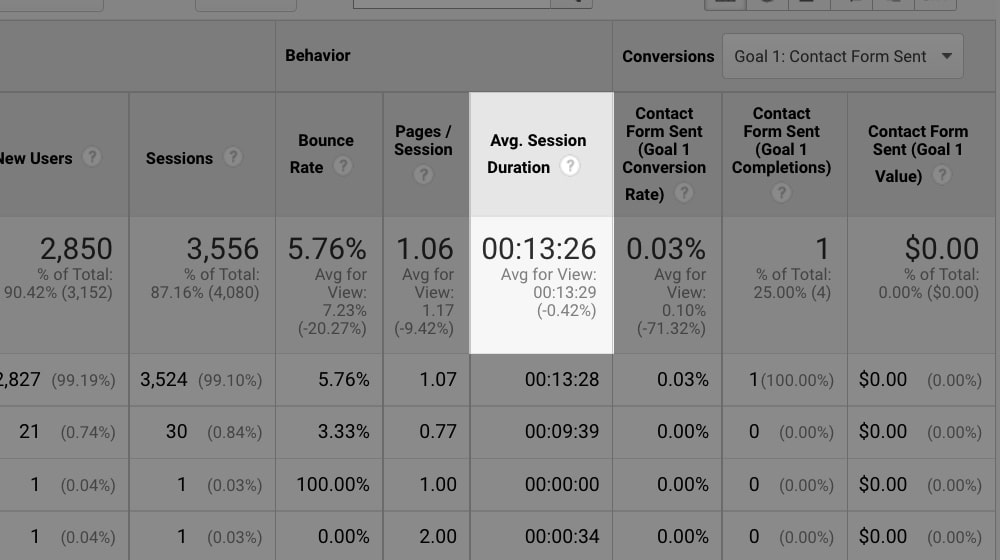
- It increases the time users spend on your site. Google's algorithm seems to promote sites that have higher than average dwell times since it's an indication that a user has found something worthwhile on your page and is spending time reading it rather than simply bouncing.
- It reduces bounce rate. One of the greatest issues with bounce rate metrics is that there's sometimes no way to tell the difference between a user who clicked, spent three seconds on your site, and left, and a user who read through your whole post and bounced. There's no second metric to track to measure time. A related posts widget gives you another event to follow in your Google Analytics. Related posts encourage clicking through to another page, giving you that second event and reducing your bounce rate.
- It improves conversions. It keeps users on your site, which lets you show them more calls to action. Whether it's a Hello Bar, a shutter, a sidebar ad, a slide-in, a pop-up, or even just in-text calls to action, another pageview and another piece of content consumed are more opportunities for a call to action to work. When a user finishes reading a post, and there's nothing else for them, what are they going to do? They'll probably click "Back" in their browser, and you'll lose that visitor. Keeping visitors engaged is beneficial for your conversion rate.
It's worth mentioning that related post widgets are a bit different than your other internal links. Since it's a widget, it's code that generates dynamic links, which means they aren't typically indexed the way static content is indexed. They are likely to change, especially as you create new blog posts that might be more relevant. Some apps choose related posts and keep those posts static for a while, and other plugins ask you to select the articles yourself.

It's a good idea to understand how, why, and when those related posts show up. The WordPress-related post plugins (like YARPP) have the functionality to limit these posts to articles that were posted within the past year or match a certain percentage of keyword relevance. Either way, this functionality is something to keep in mind.
You can check to see if the apps have any granular settings like this or if you have to try to crack the case yourself.
What Options Do You Have on Shopify?
Since I'm talking primarily about Shopify, let's look at what options you have for installing a related posts widget on a Shopify website.
Check Your Template
The first thing you might want to check out is whether or not your Shopify theme supports related posts out of the box. Some of them do, and it might be a feature you need to enable. I can't tell you where to check offhand, so consider digging through your admin control panel (or explore the homepage for your theme) to see if it lists related posts as one of the features it includes.

Every Shopify template is different. Some templates might have this feature hidden deep in your theme settings, and others may include these as a template block that you have to include manually. Some include a very simple related posts plugin that you may want to disable and replace with something more robust.
DropInBlog
DropInBlog is one of my favorite recent discoveries for Shopify. I've always been a massive fan of WordPress, but more and more of our clients are built upon Shopify, and I'm slowly becoming a power user. I have to admit; I haven't earned my "10,000 hours" expert badge in Shopify yet. I know that millions of people love Shopify, though, and I'm doing my best to share more helpful information and expert tips for Shopify specifically - hence posts like this one.

DropInBlog is a script that you can add to virtually any website framework to give you a polished and optimized blog, ready to go. The official Shopify app is a great option and doesn't involve any manual code editing. What's excellent is DropInBlog supports related posts out of the box. Overall, I consider it one of the best ways to run a blog on Shopify. I even wrote a more detailed review of it over here:
DropInBlog starts at $24 per month, but you need the $49 per month package to have related posts. That's pretty expensive, so is there a better, cheaper option if all you want is the widget?
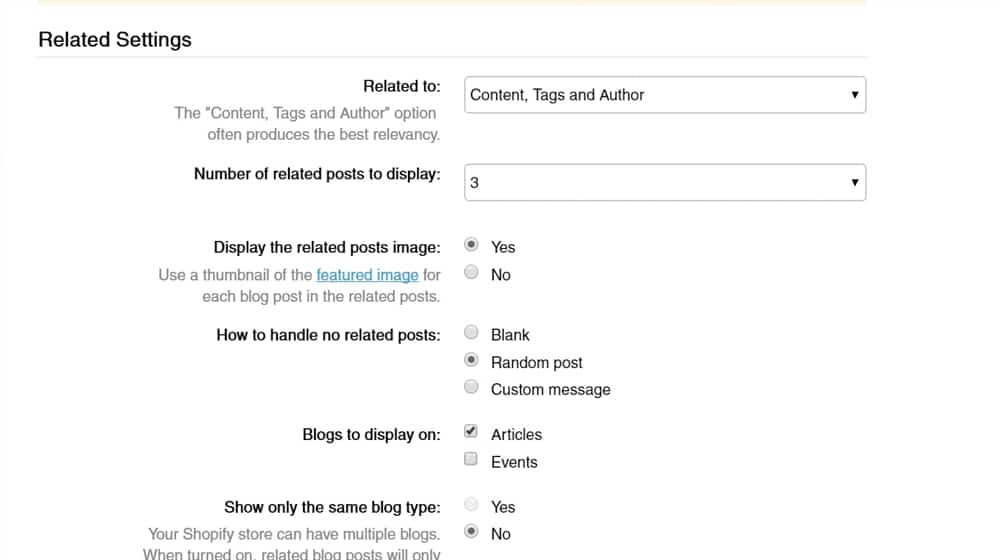
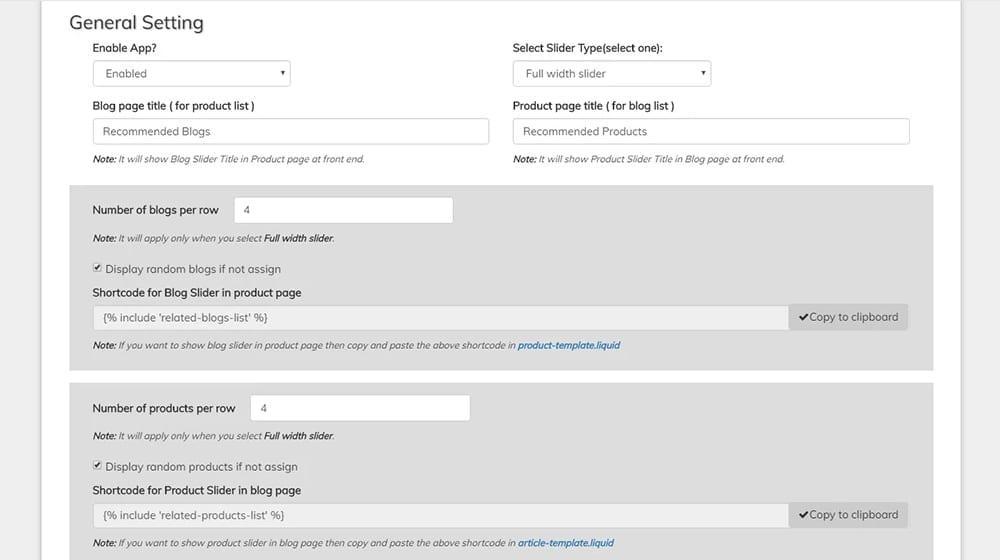
This plugin by Digital Darts is one of the most popular plugins in the Shopify app directory. It gives you a related posts widget, and it's completely customizable. You can choose the number of posts to display, which featured image to use, what text to say if there are no related posts, the post theme, and you can even build a blacklist of posts you don't want to show up as related posts.

The best part is, the app is entirely free. It's a plug-and-play app, and it's effortless to set up. The default styling is pretty plain, so you might want to add some custom CSS to spice it up a bit.
There are a few 1-star reviews, but if you read them? You'll get a good chuckle. There's the usual selection of people who can't figure out how to install it and one amusing review from someone who thought it promoted other blogs, despite never saying or implying that. Nope, it's 100% your content, enabled on your blog.
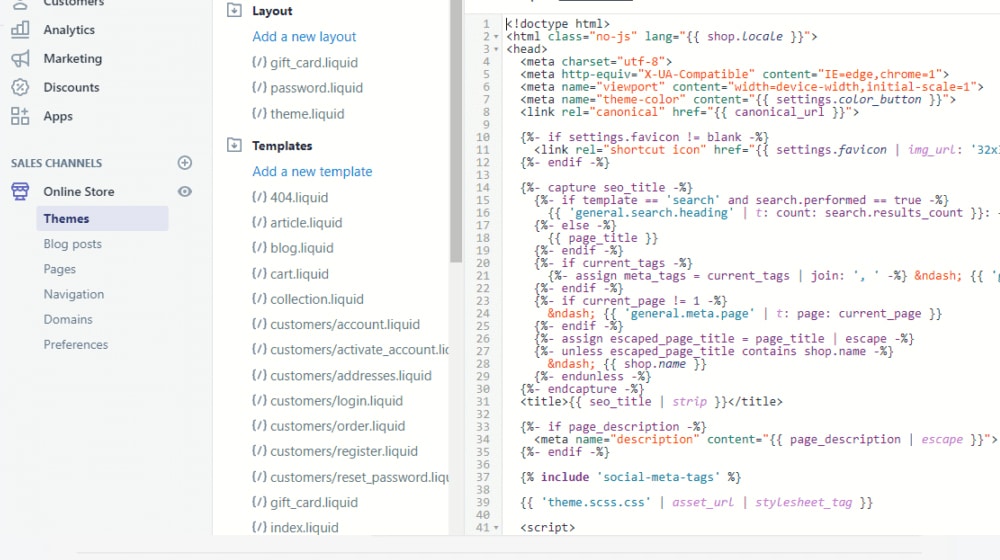
The default styling of the app isn't that great, but that's super easy to fix if you're not sheepish about editing your CSS. Adding custom CSS in Shopify is pretty easy, and using the inspector in your browser such as Google Chrome makes it easy as pie to test out your CSS improvements before saving them in your theme.
Pro Blogger
Not to be confused with Darren Rowse (ProBlogger.com) Pro Blogger is an app from Low Fruit Solutions. This app gives readers a direct option to purchase if they like what they read. It's a little like Related Blog Posts, but on steroids. My favorite part is that, besides recommending related posts, it can also suggest related products from your store. I'm sure this has a relatively low conversion rate compared to more traditional engagement funnels, but you know what? Even a single conversion makes it worthwhile.

The app does have a charge, so it's not free like the Related Blog Posts app above. On the plus side, it's one of the cheapest useful Shopify apps I've seen and only costs you $6 per month. Not bad.
This app is very similar to Pro Blogger. Zestard Technologies make this one, and it's also one that offers related products and related posts.

There's not all that much that separates Pro Blogger and Related Products & Blogs. I'm inclined to recommend Pro Blogger out of the two, just because the writing for the app page is a little sub-par. It's also much less popular and has lower reviews, and it has a higher price: $8 per month instead of $6. I don't see anything in it worth the price upgrade, so skip it, IMO.
If the "Related Blog Posts" app is good, how much better is the "Better Related Blog Posts" app? Well, that depends on what you want out of the widget.

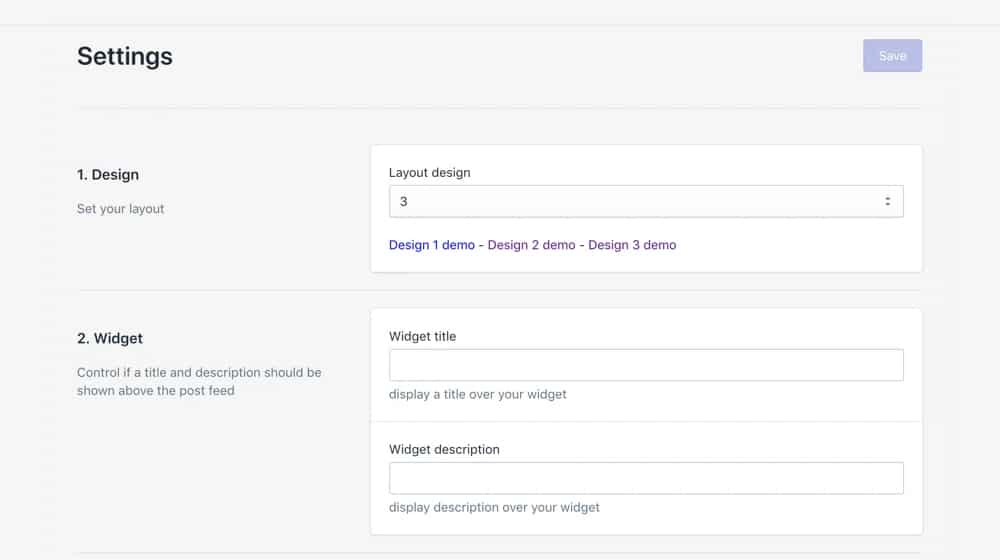
This widget is streamlined for site speed above everything else, though I have to say, it's pretty rare that a related posts plugin significantly slows down your site. You can customize how many posts display, which of three templates you want to use to show them, and you have exclusions. In general, it's pretty much just like Related Blog Posts. The main difference? This one costs you $5 per month. Still cheap, but when there's a near-identical alternative for free? You may be better off with the free plugin.
They have a seven-day free trial, so you can always install it and try it yourself to see if it is good enough to keep for good.
Manual Code Implementation
One final option is to manually develop and insert code to handle related blog posts on your site. Honestly, though, I don't recommend it. There are too many good plugins out there to do it for you, and there's virtually no reason to custom-develop code to reinvent the wheel. Manual development is more prone to bugs and errors, it'll be slower, you'll have no support if it breaks, and it's expensive and time-consuming to DIY. When possible, use a plugin, especially when there's a solid free plugin available.

If you're running a massive site and want advanced functionality similar to YARPP on WordPress, such an app doesn't yet exist for Shopify, and you'll have to develop it.
Which Option Do I Recommend?
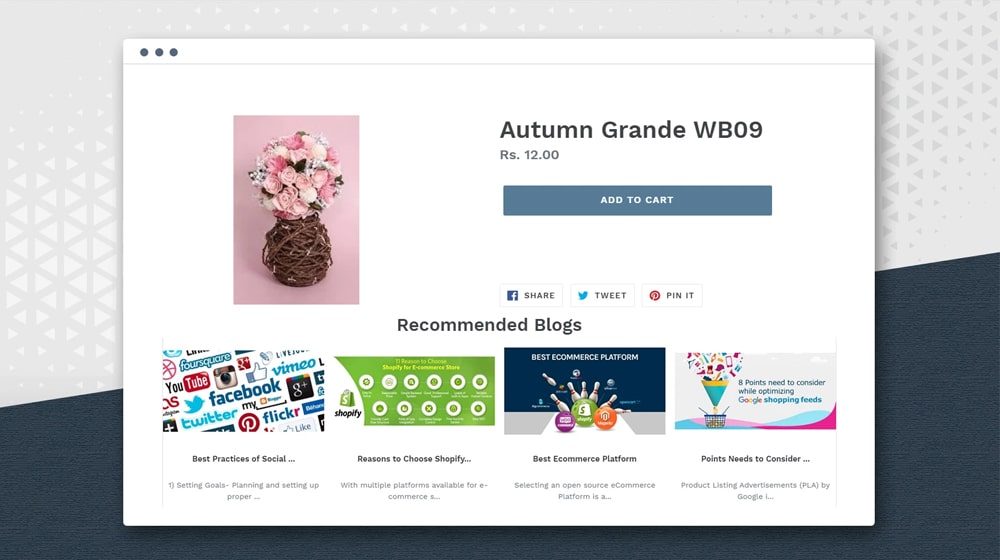
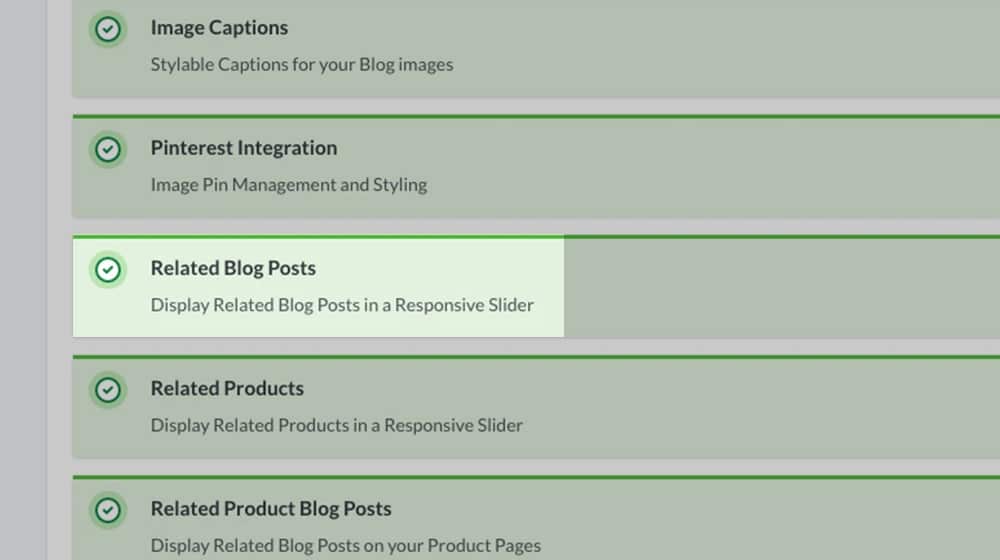
It's probably pretty apparent already, but I recommend using Related Blog Posts for all of your related posting needs. It does essentially everything you could want - unless you also wish to link associated products, in which case you can use Pro Blogger.
Free is just too hard to beat. Maybe that's my WordPress loyalty talking, where you can use just about everything from the framework to the plugins for free, but I don't like spending a monthly fee on something I don't need to. I have enough other ways to spend my business budget.

But wait! I said "tutorial" in the title, but I haven't given you any instructions yet. What gives?
Well, the truth is, the most challenging part of this process is learning what options you have and which one makes the most sense for your blog. You should be pretty familiar with installing an app by now, but if you aren't, Shopify has a great guide here:
Just click the Related Blog Posts link, make sure you're logged into your Shopify account and click the install button. It will install, and then you have to configure it. There's not even that much to configure, either; you can choose the relationship, the number of posts, whether or not you include an image and a few other configuration options. Set those however you like.
It's worth mentioning that you can still customize this widget entirely with CSS. If it doesn't look good out of the box, tinker with the CSS, or pay a frontend web developer to spend half an hour fixing it for you. You can find a freelancer to do this for $50 or less, and the result will be better than an app that is $5-$10/month. Paying a freelancer for a one-time CSS improvement is better than spending a monthly fee until the end of time.
Well, folks, did you like this post? If so, why not check out one of my related posts below?










January 07, 2022
This is a great tutorial. I was having a difficult time doing this, so thanks, man!
January 12, 2022
Hey Sooraj, glad to help!
Which plugin did you end up using? Related Blog Posts?
I've been installing this plugin more and more on my clients sites, it's pretty great. It's never perfect out of the box but with a little custom CSS it cleans up nicely.
Also, it's hard to beat "free" 😉
February 17, 2022
Thanks for this! The Related Blog Posts plugin is extremely neat and helpful.
February 17, 2022
Thanks Henry! I'm glad.
April 13, 2023
Hi there, great blog. However, I am trying to install related blog post to my store and unfortunately, it doesn't seem to be working. Do you maybe have a free alternative to the others. Thanks
April 13, 2023
Hi Elie,
The "Related Blog Posts pro" plugin is free on Shopify, I recommend you start there!
Have you given that app a try yet?
February 27, 2024
This helped me add this to my store, thank you!
March 07, 2024
Hey Ruby,
Thanks for your commment, glad you have some related blog posts now! Powerful internal linking strategy, easy to set and forget, too 🙂